Cloudflare Worker: Tiempos estimados EMT Madrid
Los códigos QR de información de la EMT Madrid dejaron de funcionar. He hecho una web en la que es posible consultar la información de la parada. Todo con un sencillo 'worker' de Cloudflare.

El problema
De repente, un día dejaron de funcionar los códigos QR que había en las paradas de la EMT Madrid para consultar las frecuencias de los buses.
Así lo reportaba el usuario @giraldeo en Twitter:
Hola @Lineamadrid ¿han dejado de prestar servicio los códigos QR a los que se podía acceder desde las paradas de @EMTmadrid sin marcador en pantalla para poder ver las frecuencias en tiempo real? En varias son ya donde no carga y no se puede ver. pic.twitter.com/G7ymRWOKg6
— Antonio Giraldo (@giraldeo) December 3, 2022
La explicación técnica
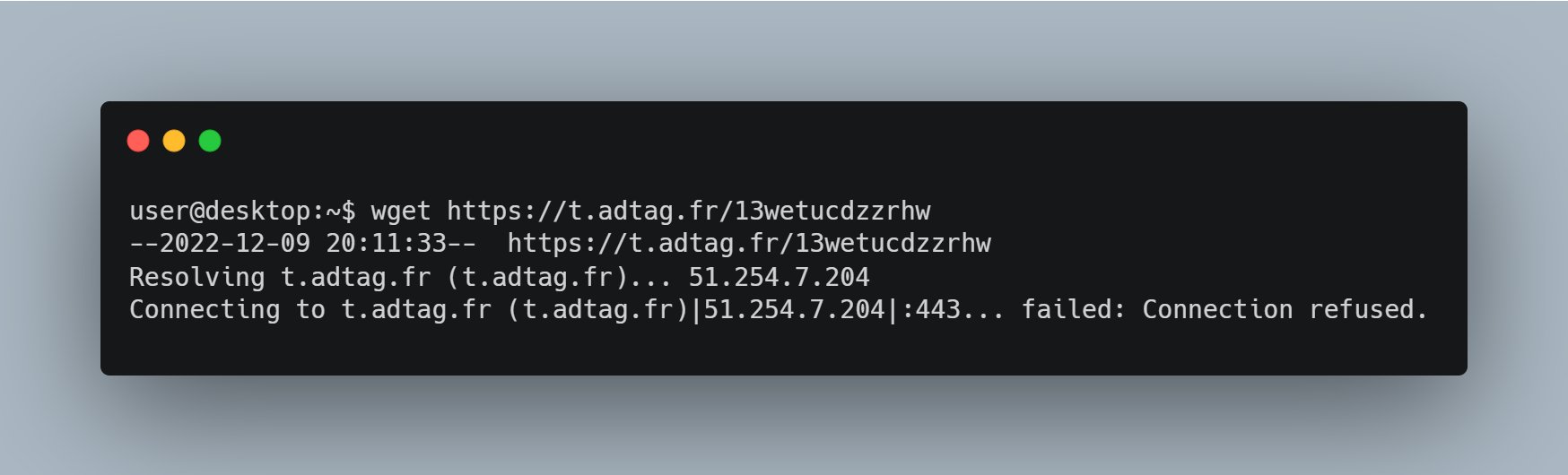
Parece ser que en vez de generar los códigos QR apuntando a un dominio ("una web") bajo su control, lo externalizaron.

Personalmente no entiendo la razón para contratar a una empresa externa para esto... Estoy seguro de que el equipo de IT de la EMT es muy capaz y simplemente les han puenteado. ?
Y no es por nada, pero estamos hablando, parece, de una empresa ¡francesa! Jopé con los más patrióticos del mundo, en cuanto pueden...
La solución propuesta
Por si a alguien le sirve, he creado rápidamente esta web que te redirige a la pantallita de la EMT con los tiempos estimados para la parada que le indiquemos.
Es súper sencilla: basta con escribir "emt.glez.cloud/" y el código de parada a continuación.
emt.glez.cloud/COD_PARADA
Al hacerlo, la web redirigirá al usuario a una web YA EXISTENTE de la EMT Madrid en la que consultar los tiempos de espera aproximados para la parada indicada:

Crítica, ¿constructiva?
Lo que he hecho es una absurda tontería. No llega a las 15 líneas de código, no requiere equipos al ser serverless, funciona con desarrollos ya existentes de la EMT Madrid. Sí, hay coste de impresión de los códigos QR, pero no mucho más.
Sigo peleando para que la EMT y el Ayuntamiento de Madrid me faciliten los datos de la licitación, así como la "explicación técnica del error" y los motivos para externalizar el servicio.
Tras más de 6 meses para arriba y para abajo, sigo sin tener respuesta. Esto, como ciudadanos/as, es una pena. Y es un problema.
Este script es una prueba de concepto: como algo sencillo puede ayudar mucho y lo difícil que parece cuando lo hace la Administración. O los políticos, lo que sea aplicable en este caso.
Código del Cloudflare Worker
async function handleRequest(stop_requested) {
if (stop_requested > 1 && stop_requested < 99999) {
console.log("OK - " + stop_requested)
const destinationURL = 'https://www.emtmadrid.es/PMVVisor/pmv.aspx?stopnum=' + stop_requested + '&size=3&utm_source=pglez';
return Response.redirect(destinationURL, 302);
} else {
console.log("NOK - " + stop_requested)
const html = `<html> <head> <meta charset="utf-8"> <title>Visor de tiempos EMT</title> <style>body{font-family: 'Open Sans', 'Helvetica Neue', sans-serif;}img{max-width: 100vw; max-height: 100vw;}</style> </head> <body> <h1>Error en la petición</h1> <h2>Introduzca únicamente el número de parada como parámetro</h2> <br><img src="https://pub-e7a754c25f58400c88dabdb9d5a5b990.r2.dev/banner_emt_glez.png" alt="Imagen de ejemplo"> </body></html>`
return new Response(html, {
headers: {
'content-type': 'text/html;charset=UTF-8',},})}}
addEventListener('fetch', event => {
var request = event.request
var int_url = new URL(request.url);
var int_pathname = int_url.pathname.slice(1)
return event.respondWith(handleRequest(int_pathname));});También disponible en este Gist de GitHub.
¿Alguna duda?
No dudes en ponerte en contacto conmigo para cualquier duda, sugerencia, queja o aclaración que creas necesaria. ¡Será un placer hablar contigo!
